티스토리 이미지 최적화 용량 줄이기 (PNG vs JPG)
이번 글은 티스토리 업로드하는 이미지를 최적화를 위해서 업로드되는 이미지의 용량을 줄이는 것에 대한 글을 작성해 보려고 합니다. 저는 보통 티스토리에 업로드 PNG 형태의 이미지를 많이 사용을 했었습니다. 그리고 블로그 방문자들에 거 조금이나마 작은 용량의 이미지를 제공해 조금이나마 이미지 로딩 시간을 줄이려고 아래 링크의 사이트(tinypng)를 통해 이미지 용량을 줄여 업로드를 해왔습니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
하지만 이미지를 업로드하고 해당 글에서 이미지를 다운로드를 했을 때 내가 업로드한 이미지의 용량과 다운로드한 이미지의 용량이 큰 차이가 났습니다. 다운로드한 이미지의 용량이 업로드한 이미지의 용량보다 2~4배 정도 큰 것을 확인했습니다.
그래서 의문점이 생겨 몇 가지 테스트를 해보고 어떻게 이미지를 업로드해야 이미지의 용량을 줄일 수 있는 방법에 대해서 알아보려고 합니다. 대표적으로 많이 사용되는 PNG 이미지와 JPG 이미지로 테스트를 진행했습니다.
PNG vs JPG
PNG와 JPG(JPEG)의 특징을 아래와 같습니다.
PNG (Portable Network Graphics)
PNG는 Portable Network Graphics의 약자로 이미지는 무손실 압축 포맷 형식 가운데 하나입니다. 256색에 한정된 GIF의 한계를 극복하여 32비트 트루 컬러를 표현할 수 있는 이미지 포맷입니다. 그리고 GIF에서 제공하는 투명 배경 이미지도 지원이 되고 일반적으로 글자, 선, 아이콘, 로고 등의 이미지에 적합합니다. PNG는 무손실 이미지 포맷이다 보니 타 이미지 포맷에 비해 용량일 큰 편입니다.
JPG (Joint Photographic Experts Group, JPEG)
JPG는 Joint Photographic Experts Group의 약자로 원래는 JPEG 이미지이지만 JPG라고 더 많이 불립니다. JPG는 정지 화상을 위해서 만들어진 손실 압축 방법 표준입니다. 어느 정도의 이미지 손실을 감소하고 이미지의 용량을 줄이기에 좋기 때문에 웹에서 많이 사용되고 있습니다. JPG 포맷은 그림이나 사진과 같이 복잡한 색상과 형태를 가지고 있는 이미지에 적합합니다. 하지만 문자, 선, 세밀한 격자 등 고주파 성분이 많은 이미지에서는 GIF나 PNG에 비해서 불리하고 안 좋은 품질로 보이는 경우가 많습니다.
PNG vs JPG 특징 정리
PNG와 JPG의 특징에 대해서 간단히 알아봤는데 지금까지 블로그에 업로드했던 이미지의 포맷을 잘못 정한 것 같습니다. PNG에 비해서 JPG가 이미지 품질이 조금은 낮을지 몰라도 용량은 더 적기 때문입니다. 제가 이미지를 사용할 때는 정확한 정보를 제공하기 위해 사용을 했었는데 이런 이미지의 품질은 적당히 알아볼 수 만 있으면 되기 때문입니다. 그러면 실제로 블로그에 이미지를 업로드해서 테스트를 해보겠습니다.
티스토리 블로그 이미지 업로드 테스트
티스토리 블로그의 글에 PNG 이미지와 JPG 이미지를 업로드해서 글을 작성한 후 작성된 글에서 이미지를 다운로드해 이미지의 용량이 어떻게 되는지 알아보겠습니다. 그리고 위에서 언급했던 tinypng 사이트를 통해 이미지 용량을 줄여서 테스트를 해보겠습니다. 사용한 이미지는 다음의 메인 페이지를 캡처한 이미지를 사용했습니다.

원본 이미지 업로드

기본적으로 사용한 이미지는 위와 같습니다. JPG는 품질을 선택해서 저장을 할 수 있어 100% 품질과 80% 품질을 선택했습니다. 3종류의 이미지는 사실상 육안으로 보이는 이미지의 품질은 크게 다르지 않은 것을 확인했습니다. 이미지의 용량이 적은 순서대로 정리했습니다.
- JPG (80%) - 143kb
- PNG - 233kb
- JPG (100%) - 423kb
위의 이미지를 티스토리 블로그에 업로드해서 작성된 글에서 다운로드를 해봤습니다.

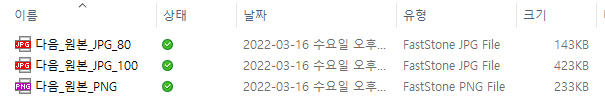
위 이미지는 티스토리 블로그에서 다운로드한 이미지입니다. 이미지의 용량이 내가 업로드한 이미지의 용량과 다른 것을 볼 수 있습니다. 티스토리 블로그에 업로드가 되면서 이미지가 어떠한 형태로 변경이 되는 것 같습니다. 정확하게 어떻게 변경이 되는 확인하지 못했습니다. 이미지의 용량이 적은 순서대로 정리했습니다.
- JPG (80%) - 143kb -> 다운로드 -> 133kb
- PNG - 233kb -> 다운로드 -> 240kb
- JPG (100%) - 423kb -> 다운로드 ->344kb
PNG는 오히려 용량이 증가를 했고 JPG 파일들은 용량이 줄어들었습니다. 그렇다면 tinypng 사이트를 통해 이미지 용량을 줄인 이미지로 테스트를 진행해 보겠습니다.
tinypng 통해 이미지 압축

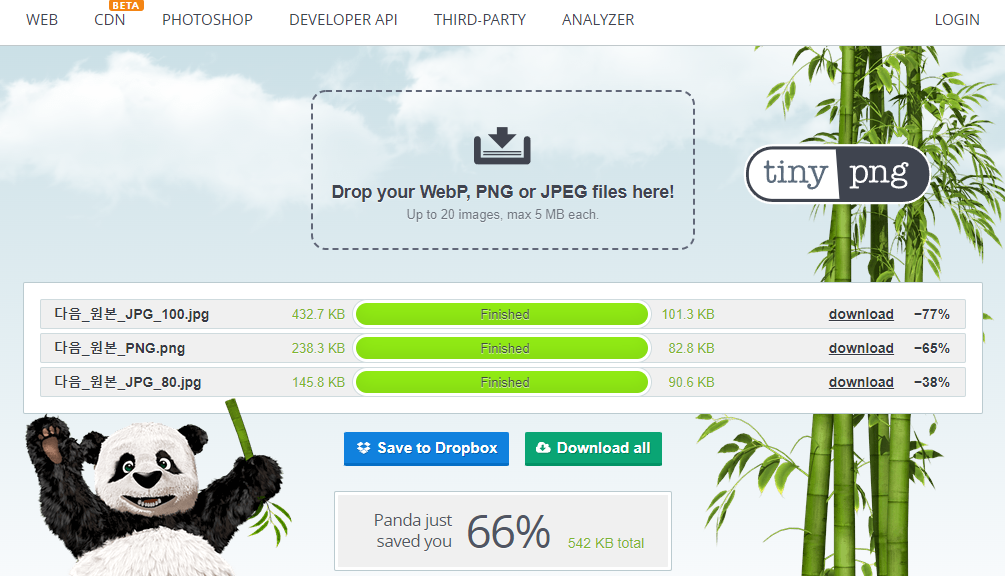
tinypng 사이트를 통해 원본 이미지를 압축해 보았습니다. 대략 38%~77% 압축이 된 것을 확인할 수 있습니다.

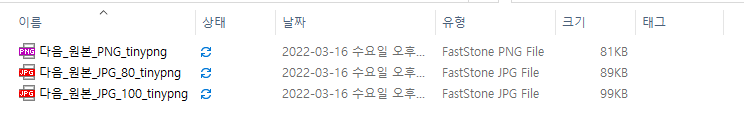
tinypng 사이트를 통해 용량을 줄인 이미지는 위와 같습니다. 용량을 줄이니 PNG 파일이 가장 용량이 적은 것을 확인할 수 있습니다. 이미지의 품질은 좀 차이가 나기 시작했습니다. PNG가 가장 좋았고 JPG 100%, 80% 순서입니다.
- PNG - 233kb -> 용량 줄이기 -> 81kb
- JPG (80%) - 143kb -> 용량 줄이기 -> 89kb
- JPG (100%) - 423kb -> 용량 줄이기 -> 99kb
그러면 이 파이들을 티스토리 블로그에 업로드하고 작성된 글에서 다운로드한 이미지의 용량을 보겠습니다.

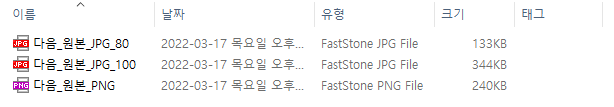
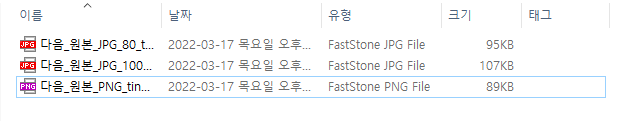
제가 예상을 했던 결과와 다른 결과가 나왔습니다. PNG 형식의 이미지가 여전히 가장 낮은 용량일 것을 확인했습니다.
- PNG - 81kb -> 다운로드 -> 89kb
- JPG (80%) - 89kb -> 다운로드 -> 95kb
- JPG (100%) - 99kb -> 다운로드 -> 107kb
정리 - 220317
사실 이번 테스트를 하기 전에 유튜브 화면을 캡처해서 미리 테스트를 해봤는데 다른 결과가 나왔습니다. 그렇기 때문에 당연히 최종 이미지의 용량이 PNG보다 JPG가 더 작을 것이라고 예상하고 진행을 했지만 그렇지 않았습니다.
실험을 진행했던 이미지는 다음 홈페이지입니다. 다음 홈페이지 특성상 사진보다는 글자와 선 등이 더 많이 있습니다. 그래서 위에서도 PNG와 JPG의 특징을 설명한 것처럼 테스트에 사용되었던 이미지는 PNG 포맷에 더 적합한 이미지로 예상이 됩니다. 이걸로 보아 무조건 PNG나 JPG 둘 중에 어떤 것을 선택해서 사용하는 것보다 이미지의 특징에 맞게 이미지 포맷을 선택해야 할 것 같습니다. 정리를 해보고자 했는데 더 복잡해진 것 같습니다.
그렇다면 조만간에 추가로 유튜브 홈페이지를 캡처해서 다른 특징을 가진 이미지로 다시 이 테스트를 해보겠습니다.
추가 테스트
지난 테스트에서 이어서 유튜브 메인 페이지를 캡처해서 테스트를 진행해 보았습니다. 테스트에 사용된 이미지는 아래와 같습니다.

원본 이미지 업로드

테스트에 사용한 이미지는 위 와 같습니다. 다음 사이트를 캡처한 것과는 다르게 PNG 파일의 용량이 가장 많은 것을 볼 수 있습니다. 아마 이미지에 사진과 그림 같은 것이 많아 용량이 가장 큰 것으로 예상이 됩니다.
- JPG (80%) - 169kb
- JPG (100%) - 520kb
- PNG - 634kb
그럼 블로그에 업로드한 이미지를 다운로드를 해보겠습니다.

이번에도 역시 업로드했던 이미지와 다운로드한 이미지의 용량이 다른 것을 알 수 있었습니다. 티스토리 블로그에서 어떤 방식으로 처리가 되어 이미지의 용량이 변경되는지 궁금하네요.
- JPG (80%) - 169kb -> 다운로드 -> 164kb
- JPG (100%) - 520kb -> 다운로드 -> 452kb
- PNG - 634kb -> 다운로드 -> 597kb
tinypng 통해 이미지 압축
tinypng 사이트를 이용해서 이미지를 압축해보았습니다.

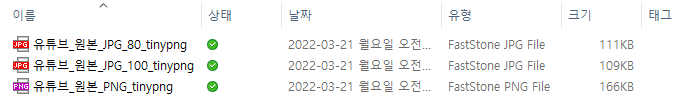
이미지를 압축한 결과는 위 사진과 같고 이번에는 PNG 파일의 용량이 가장 큰 것을 볼 수 있습니다. 그리고 JPG 품질 100%가 가장 작은 용량인 것을 볼 수 있습니다. 좀 의외인 것 같습니다. 굳이 JPG의 품질이 80%인 것을 사용할 이유가 없어진 듯합니다.
- JPG (80%) - 169kb -> 이미지 압축 -> 111kb
- JPG (100%) - 520kb -> 이미지 압축 -> 109kb
- PNG - 634kb -> 이미지 압축 -> 166kb
그럼 위 이미지를 블로그에 업로드하고 다운로드해 보겠습니다.

역시 기존 이미지와 다운로드된 이미지의 용량이 달라져 있습니다.
- JPG (80%) - 111kb -> 116kb
- JPG (100%) - 109kb -> 114kb
- PNG - 166kb ->181kb
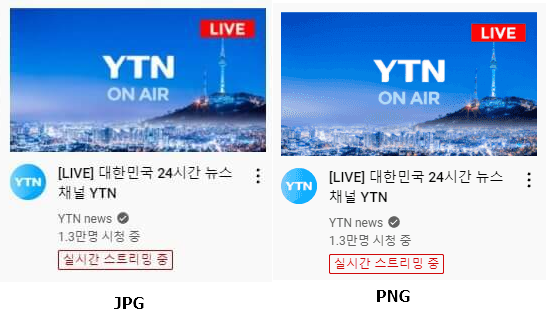
JPG(100%)의 용량이 가장 낮은 것을 확인할 수 있습니다. 다만 PNG에 비해서 이미지의 품질이 그렇게 좋지 않은 것을 확인했습니다.

위 사진은 JPG와 PNG에서 캡처한 이미지입니다. 직접 확인하시고 품질에 대해서 비교해보시는 것을 추천드립니다.
정리 2 - 220321
사진이나 그림이 많이 차지하는 사진에서는 PNG가 JPG에 비해 용량이 큰 것을 확인했습니다. 이번 테스트로 보면 각 포맷별로 유리한 사진 형태가 대충 무엇인지 확인을 했습니다. 글자나 선이 많은 이미지에는 PNG, 사진이나 그림이 많은 이미지에는 JPG가 유리한 것 같습니다. 하지만 JPG는 화질이 좀 안 좋아지는 단점이 있는 것 같습니다. 화질에 신경이 쓰이시는 분이라면 PNG를 사용하는 것을 추천드립니다. 사실 PNG가 용량이 좀 크다고 해도 그렇게 문제가 될 정도로 크지 않기 때문에 그냥 PNG를 사용해도 괜찮을 것 같습니다.
'IT' 카테고리의 다른 글
| 윈도우 10 시디키, 제품키 확인하는 방법 (0) | 2022.11.16 |
|---|---|
| 원드라이브 용량 0.5GB 늘려서 가입하는 방법 (1) | 2022.11.09 |
| 레노버 P11 기본앱 삭제 & 앱 리스트 - 안드 11 기준 (1) | 2021.12.01 |
| 레노버 P11 국가코드 변경하는 방법 (0) | 2021.11.30 |
| 윈도우에서 글자 입력할 때 글자색이 파란색일 때 해결방법 (0) | 2021.10.27 |



