티스토리 사진 이미지 Alt 태그 한 번에 쉽게 넣는 방법
이번 글에서는 티스토리에서 글 작성 시 사진과 이미지에 Alt 태그를 한 번에 쉽게 넣는 방법에 대해서 알아보려고 한다. 티스토리에 글을 작성할 때 사진과 이미지를 추가하면 Alt 태그가 추가되지 않는다. Alt 태그를 추가하기 위해서는 HTML 코드를 직접 수정해서 하나하나 입력해야 한다.

사진과 이미지 하나하나 마다 HTML 코드를 수정해 가면서 Alt 태그를 넣는 것은 시간도 오래 걸리고 너무 귀찮은 일이다. 그래서 이번 글에서 이런 Alt 태그를 한 번에 넣을 수 있는 방법을 알아보려고 한다. 그럼 Alt 태그가 무엇인고 왜 필요한지 보자.
Alt 태그는 무엇인가?
HTML의 img 태그에서 쓰이는 alt 속성은 사진이나 이미지가 랜더링 되지 못해 화면에 표시되지 않을 때 화면에 나타날 문자열을 지정하기 위한 값이다. 즉 이미지를 대체할 수 있는 글자인 것이다.
사진이나 이미지의 링크가 깨졌거나 인터넷 속도가 느려서 화면에 표시가 안된다거나 할 때 사진과 이미지 대신에 글자로 표시해주는 속성이다.
그리고 대부분의 검색 엔진은 사진과 이미지에 대한 정보를 alt 속성을 읽어서 얻는다.
또 시각 장애인과 같이 시각에 장애가 있는 사람들이 스크린 리더를 이용할 때 웹사이트의 내용을 이해하도록 도와준다. 스크린 리더는 사진과 이미진의 alt 속성의 내용을 출력해 준다.
Alt 태그는 타이틀과 캡션과 헷갈릴 수 있는데 타이틀과 캡션은 다른 종류의 속성이다. 타이틀은 이미지의 이름으로 마우스를 올렸을 때 툴팁 형태로 글자가 표시된다. 캡션은 사진과 이미지의 추가 정보를 나타내는 것이라고 보면 된다.
아래와 같은 코드로 추가된다.
<img src="이미지 주소" alt="그림">
alt 태그를 사용하는 이유?
alt 태그는 위에 설명한 이유로 사진과 이미지를 대신 표시해주는 글자이기 때문에 이미지가 표시되지 않는 상황에서만 나타날 것이다. 요즘같이 인터넷이 빠른 시대에 사진이나 이미지가 표시되지 않을 경우는 겨우 없을 테니 필요 없다고 할 사람들도 있겠지만 그렇지 않다.
Alt 태그를 사용하면 검색엔진의 봇들이 웹페이지를 인식할 때 Alt 태그를 통해 이미지를 인식하기 때문에 웹 접근성과 검색엔진 SEO에서 아주 중요한 요소이다.
검색엔진의 봇들이 아무리 발전을 했다고 해도 사진과 이미지를 시각적인 측면으로 알아내기는 쉽지가 않다. 그렇기 때문에 사진과 이미지의 정보를 Alt 태그의 글자로 해당 사진과 이미지를 이해하게 된다.
이렇게 봇이 사진과 이미지를 이해하게 되면 검색엔진의 이미지 영역에도 노출이 되기 때문에 웹페이지 유입에 도움을 줄 수 있다.
티스토리 alt 태그 입력 방법
티스토리에서는 alt 태그를 입력하는 방법을 알아보겠다. 일단 아래처럼 티스토리 에디터에서 사진을 추가하고 사진 아래의 캡션을 넣어 줄 것이다.

많은 사람들이 캡션을 입력하면 검색엔진에 노출이 되겠지 하겠지만 그렇지 않다. 캡션과 alt 태그는 다르다. 캡션은 사진의 추가 설명을 입력하는 곳이라고 보면 된다. 하지만 우리의 목표는 alt 태그를 입력하는 것이기 때문에 이 캡션 부분에 alt 태그로 할 것을 적어준다. 왜냐면 HTML 편집할 때 도움이 되기 때문이다.

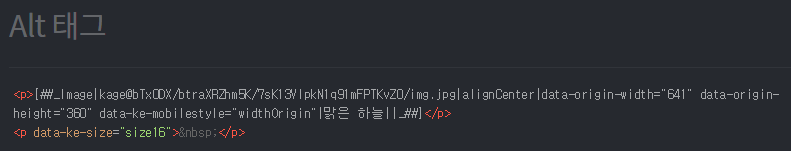
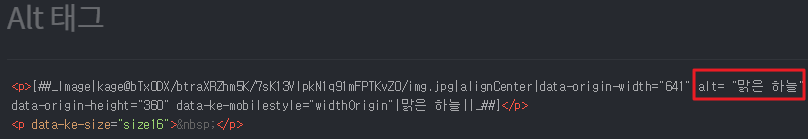
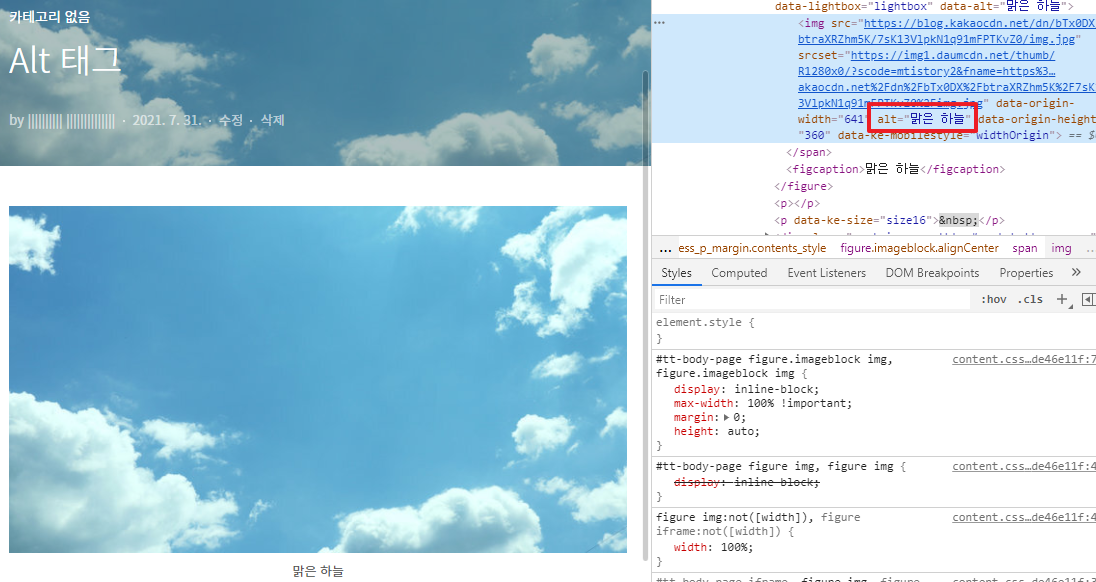
위 이미지는 에디터에서 HTML 코드로 본 것이다. 여기서 보이듯이 Alt 태그가 없는 것을 볼 수 있다. 여기에서 우리가 직접 아래와 같이 alt 태그를 입력해주면 된다.

alt 태그는 캡션의 내용을 그대로 입력해 줬다. 이미지가 많을 경우 HTML 코드만 보고 어떤 사진인지 알기는 쉽지 않다. 그래서 캡션에 alt 태그를 미리 입력해 놓으라고 한 것이다.

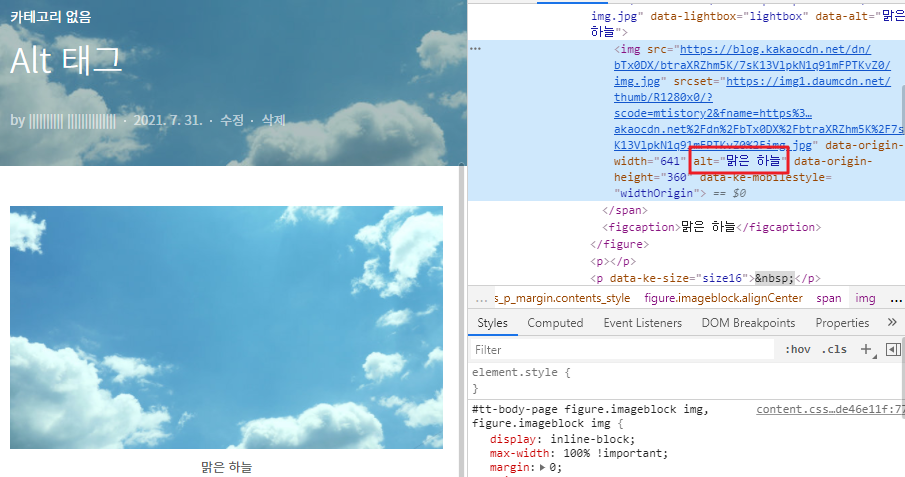
이 글을 게시하고 브라우저에서 확인하면 내가 방금 입력한 것처럼 alt 태그가 적용된 것을 볼 수 있다.
하지만 이미지가 많을 때는 이렇게 하나씩 하나씩 수동으로 입력하기 귀찮고 시간도 많이 걸린다. 그래서 글 작성을 끝내고 마지막에 한방에 alt 태그를 입력하는 방법을 알아보려고 한다.
alt 태그 한 번에 쉽게 넣기
이 방법을 사용하기 위해서는 티스토리 에디터에서 사진과 이미지를 추가했을 때 캡션을 무조건 입력을 해야만 alt 태그를 추가할 수 있다.
우리는 정규식 사이트를 이용할 것이다. 정규식이라는 것은 추후에 시간이 되면 다시 설명을 할 테니 그냥 아래 내용들을 따라 하는 것을 추천드린다. 아래 링크를 클릭해서 사이트에 접속을 한다.
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com
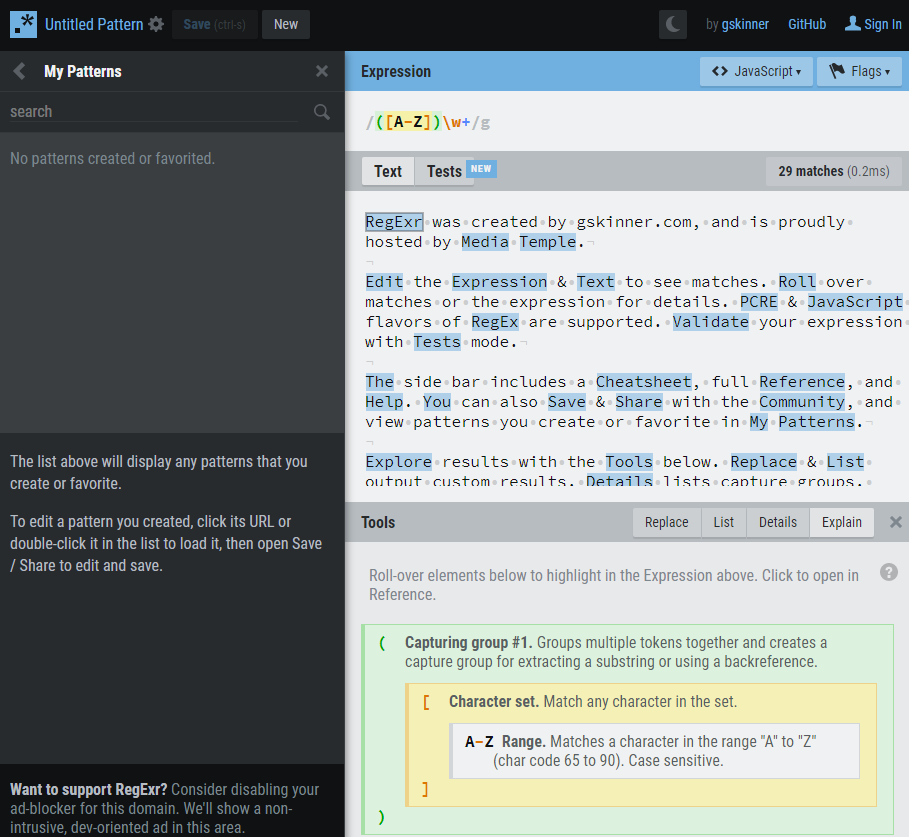
접속했다며 아래와 같이 표시될 것이다.

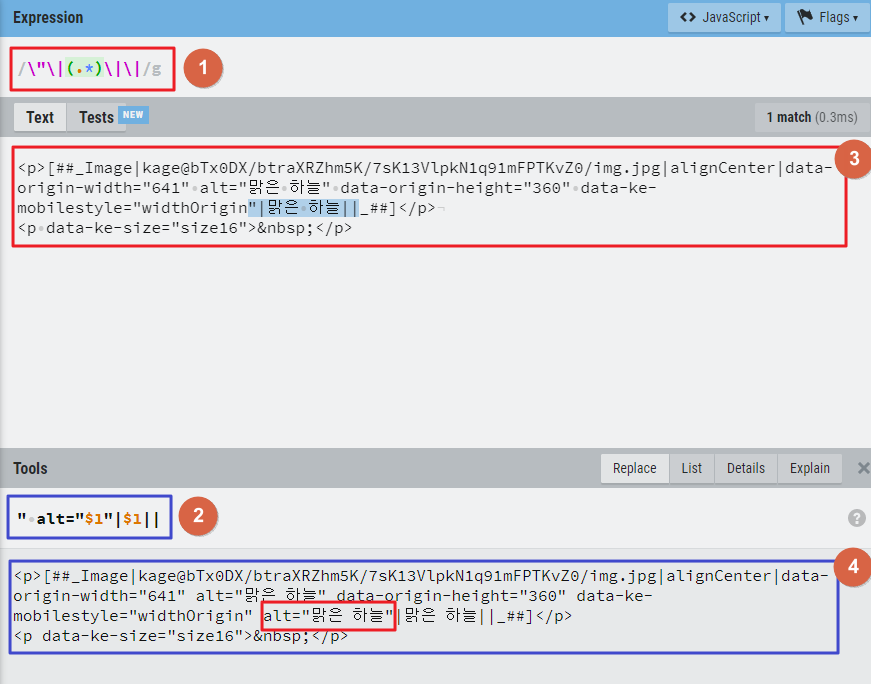
여기에서 오른쪽 창에 정규식과 HTML 코드를 입력하면 되는 아래 이미지를 참고하면 된다.

위 이미지와 같이 1과 2에 정규식을 입력을 한다.
위 이미지와 같이 1과 2에 정규식을 입력을 한다.
- 1에 입력된 식 : \"\|(.*)\|\|
- 2에 입력된 식 : " alt="$1"|$1||
그리고 3에 티스토리 HTML 코드를 복사해서 넣으면 alt 태그가 추가된 HTML 코드가 4에 나오는 것이다. 4에 나온 코드를 티스토리 에디터에서 붙여 넣기를 하면 아래처럼 alt 태그가 추가된 것 볼 수 있다.

이 방법은 코드에서 캡션을 찾아 캡션의 내용으로 alt 태그를 자동으로 만들어 주는 방법이다. 1번 식이 "|xxxx|| 형태로 된 글자를 인식해서 2번 식으로 "alt="xxxx"|xxxx||로 글자를 바꿔주는 방법인 것이다. 이 방법으로 하면 많은 사진이나 이미지가 있는 글도 손쉽게 alt 태그를 넣을 수 있다.



